Selling and Buying Books on an Online Shop

Imagine you are a book publisher with an Online Shop for customers to order customisable books with choices of cover materials, colours and book titles. You want to show the book in 3D on your online shop – a WordPress Woocommerce website and allow customers to make the configuration choices before adding the product to the shopping cart.
Subscriber – Book Owner
- Get a 3D digital model of the book made.
- Create the Woocommerce Product – book on your WordPress site.
- Subscribe to our Online Product Configuration Service (OPCS).
- Login as a Subscriber on OPCS.
- Import the book.
- Create the desired viewing position and parameters.
- Create a palette of available colours for the book product.
- Add desired Text, Polygons, and Logos.
- Adjust colour options through colour masking.
- Generate the e-commerce link of the product for use on your WordPress site.
- Create a landing page on your site, and use the e-commerce link for the product.
- Open your online shop to your customers.
Shopper – Customer
- Visit your online shop, i.e. your WordPress site.
- Open the landing page.
- Click on the e-commerce link to open the configurator of the book.
- Configure the colours and textures of the parts of the book.
- Configure the Text, Polygons, and Logos of the book.
- Add the product to the shopping cart.
- Place the order and complete the purchase.
Signing Up for our Online Product Configuration Service (OPCS)
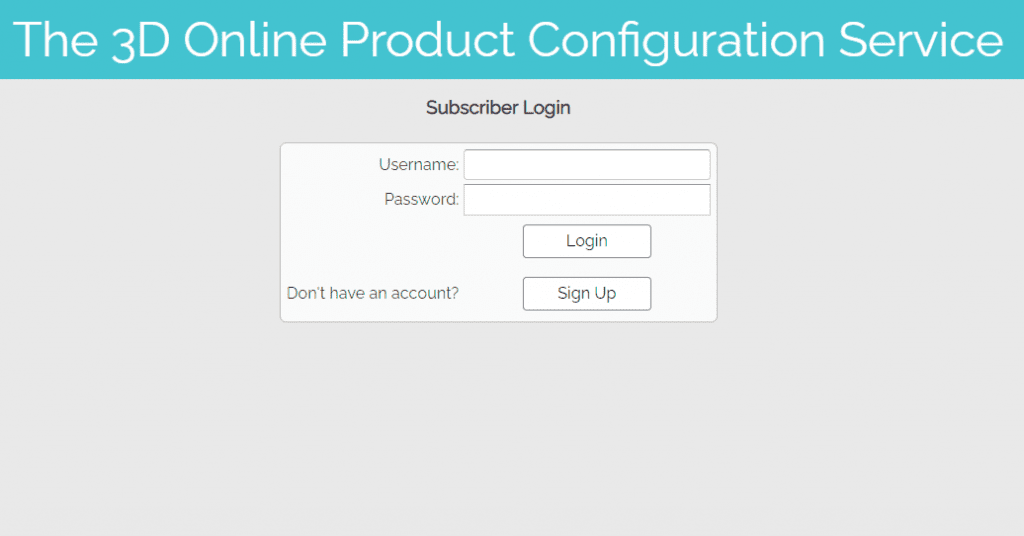
- Start OPCS. You’ll be greeted with the login page:

- Click the Sign Up button:

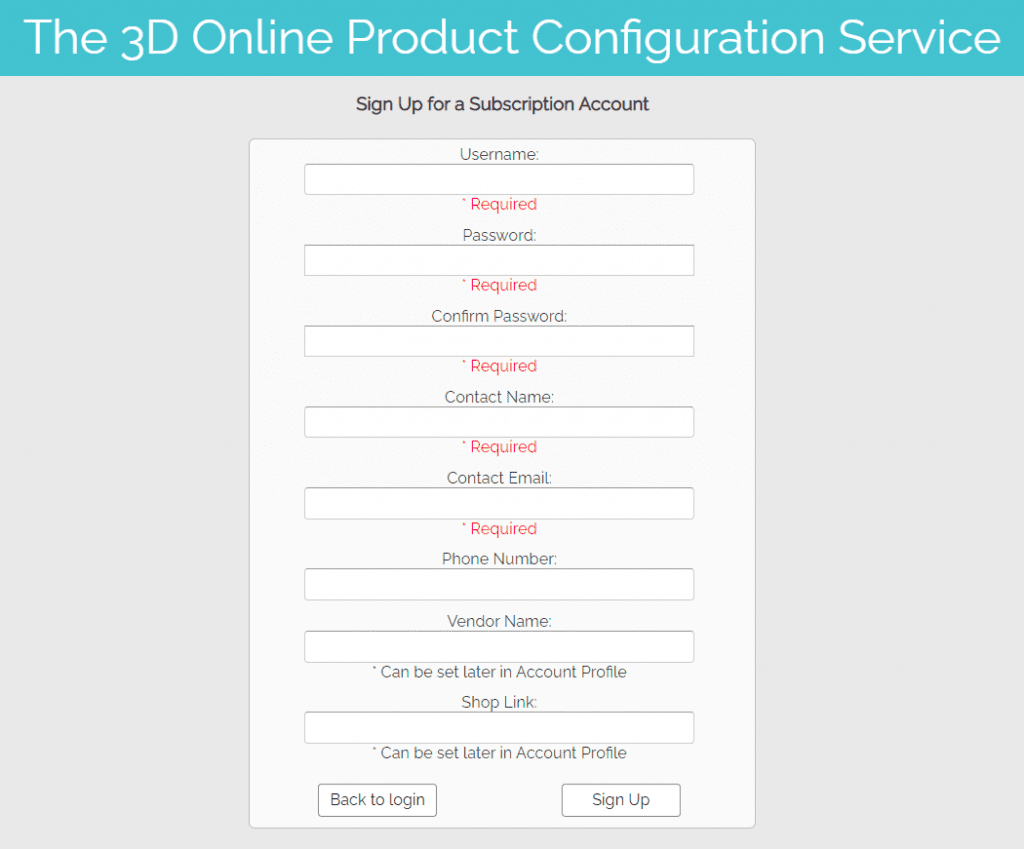
- Fill out your details. Username, Password, Contact Name, and Email are required but Phone Number, Vendor Name, and Shop Link can be set later
- Username, Password, Contact Name, Email, Phone Number and Shop Link all have validation requirements. Detailed warnings will show beneath the textbox if the entered details do not match our requirements. Character limits are also in place for some boxes. If the required information is not valid, signing up will not be possible:
- When you’ve entered the required information, click Sign Up again. If your username is available and details valid, your account will be created and you’ll be logged in to OPCS:

Editing your Profile
- Click the User icon in the top right corner:

- Click the Edit User Profile button:

- Here you’ll be able to edit your account details:
- To sell through the Oakhouse Software shop, select the Use Oakhouse Software’s Shop button.
- When you’re happy with your changes, click the Close button to save them
Importing a new model using our Online Product Configuration Service (OPCS):
- Start OPCS.
- If not logged in already, sign up to the OPCS using the sign-up page.
- You should be greeted with the Subscriber frontend:

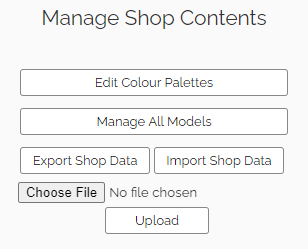
- Click on the Manage Shop Contents button:

- Click on the Manage All Models button:

- Click Import a model:

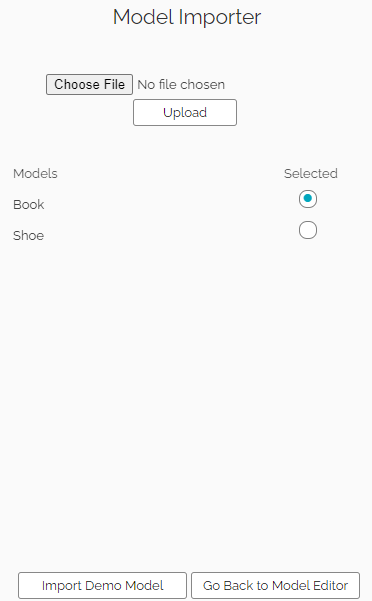
- Select the Book Model or Shoe Model.
In this tutorial, we will select the Book Model.
Then click the Import Demo Model button to clone them directly to your shop:

- Or, Download BookV4.zip from our downloads page.
- In Model Importer, click the Choose File button and locate the BookV4.zip file:
- Press the Upload button to import the model.
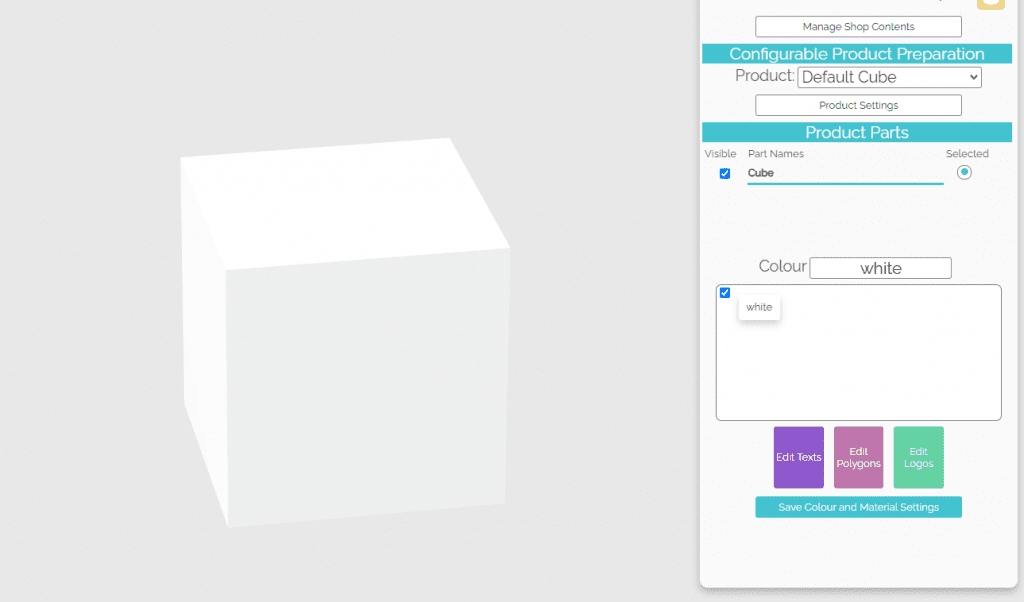
- The new model should now be loaded into OPCS:
Editing the model’s settings
- Click on the Product Settings button in Main Panel:


Setting the ideal viewing position
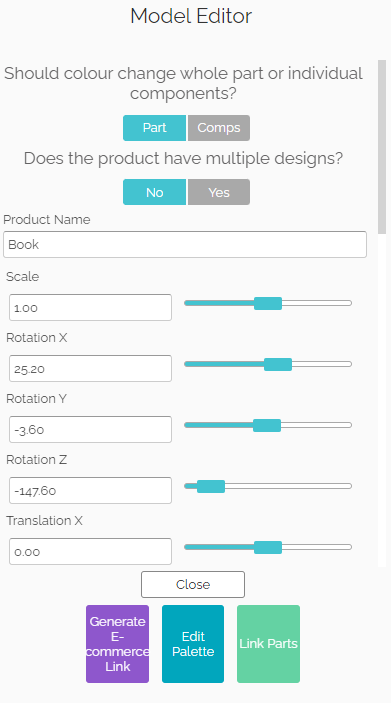
Models imported at unideal angles can be rotated and transformed using the Model Editing Panel. The angle you set will be the angle your customers see this model from, therefore it is important to set a suitable initial viewing transform and rotation. The most important parameters here are Rotation and Translation.
Rotation
X, Y, Z: X, Y and Z rotation around the centre point. The sliders move from -180 to 180 degrees, and finer rotation can be done using the text boxes provided. The ideal rotation for the BookV4 is X: 32.4, Y: 0, Z: -147.6
Translation
X,Y,Z: Translation can be finely tuned in each axis to place the model in the centre of the screen. The sliders move from -5 to 5, and finer translation can be done using the text boxes provided.
Scale
Scale determines the size of the model. The slider moves from 0 to 10, 1 being relative to the initial size, and finer adjustments can be made using the textbox provided.
Minimum and Maximum View Distance
Controls how far forwards and backwards the model can be moved. Works in conjunction with Near and FarZ.
Near and Far Z
Controls the points at which the model will start to clip. Works in conjunction with Minimum and Maximum View Distance.
Background Colour
Changes the colour of the background based on RGB (Red, Blue, Green) values set between 0 and 255 or by the colour selector located to the right of the RGB text boxes.
Setting the ideal lighting
The lighting settings for the model can be adjusted to help give a more accurate representation of how it would look in real life. This can help colours and textures show more clearly and make the product’s reflection more realistic.
Ambient Strength
Controls the intensity of the lighting colour. The slider moves from 0 to 1, and finer adjustments can be made using the textbox provided.
Diffuse Strength
Controls how bright the lighting is. The slider moves from 0 to 1, and finer adjustments can be made using the textbox provided.
Specular Strength
Controls how strong the spot of lighting being reflected is. The slider moves from 0 to 1, and finer adjustments can be made using the textbox provided.
Specular Exposure
Controls how shiny an object is. The slider moves from 0 to 100, and finer adjustments can be made using the textbox provided.
- Adjust the above values for your product
- If needed, the Reset button will return all your settings as they were when initially imported.
- Press the Close button to save your settings
Creating a Colour Palette
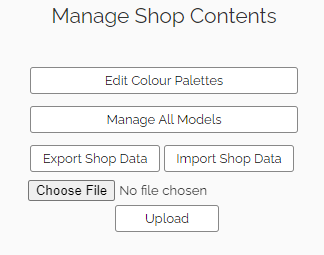
- Click the Manage Shop Contents button in the main panel, then Edit Colour Palettes.


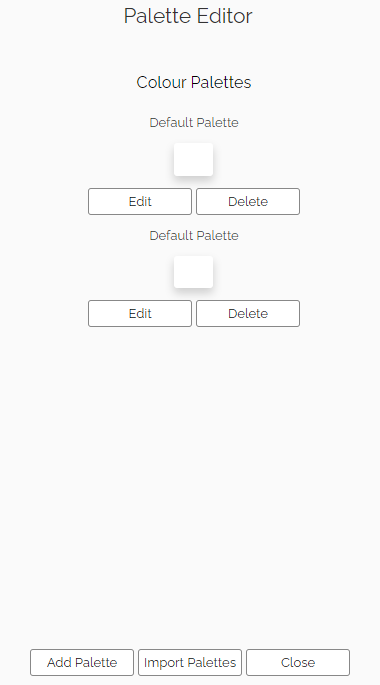
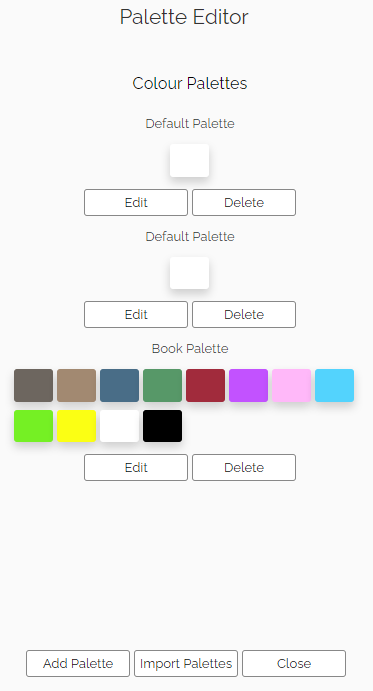
- Here you can Add/Edit the default colour palettes and Import Palettes:

- To add a new palette, click the Add Palette button at the bottom:

- Click the Edit button to edit the palette:

- Here you can edit the name of the palette and its colours. Let’s first give the palette a more descriptive name by typing Book Palette in the textbox:

- Now let’s add some colours. To add a new colour, click the Add Colour button at the bottom:

- If you enter a random hex code such as #a12b3c into the textbox, the colour will update:

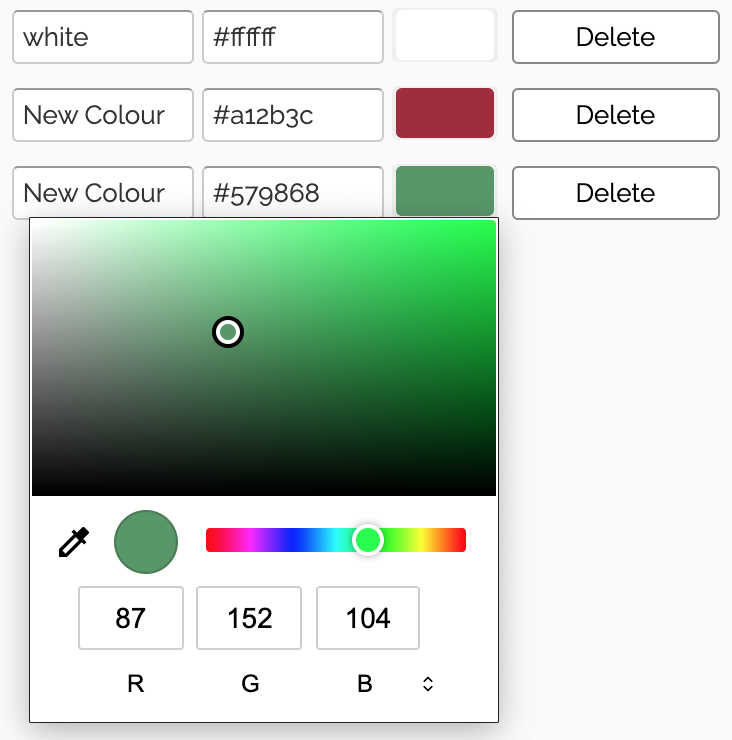
- Alternatively, you can click the colourful square to use a colour picker to change the colour:

- When you’re happy with the colour, you can then change the name from New Colour to something more descriptive:

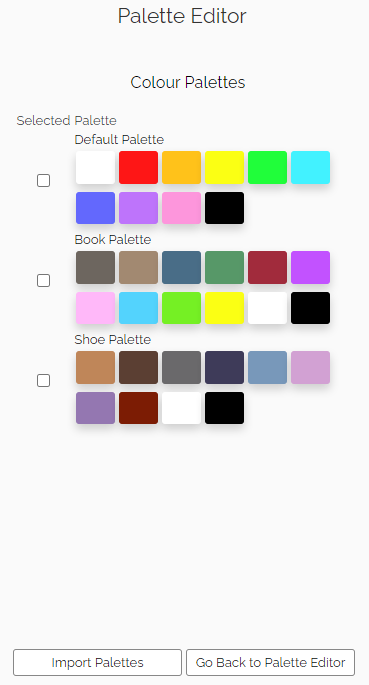
- To Import Palettes, click the Import Palettes button at the bottom:

- You will be presented with the Default Palette, Book Palette and Shoe Palette:

- Select your desired Palette, for example, Book Palette then click Import Palettes:

- When you’ve finished adding colours to your palette or importing a palette, you can return to the main panel
- Now that you’ve made your palette, let’s set the product to use it!
- Select Manage Shop Contents in the Main Panel:

- Select Manage All Models:

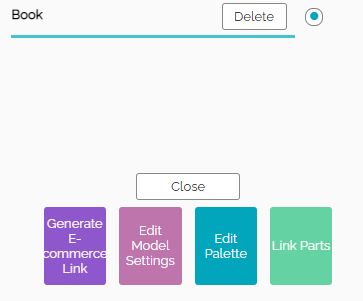
- Select the Book model, then click Edit Palette:

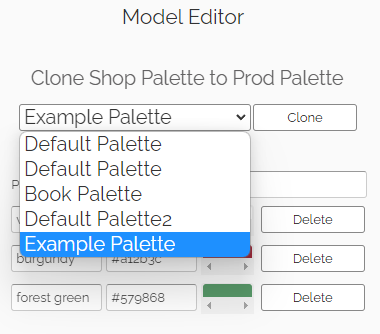
- Choose the Palette you created and the colours you added:

- You should now be able to see your new colours in the colour selector section:

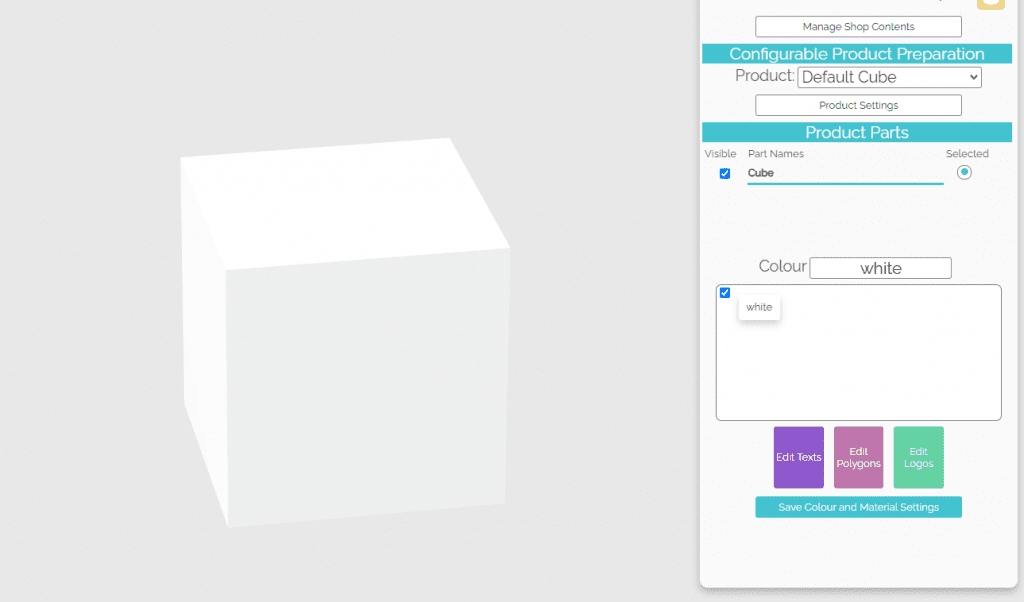
- You’ll now be able to use these colours to configure your product by selecting the part and then the desired colour:

Part Colour Masking
A Subscriber may not want every colour in the palette to be available for each part. For example, it doesn’t make sense for the Pages of our book to be burgundy or forest green. So to prevent this, this is where colour masking comes in handy.
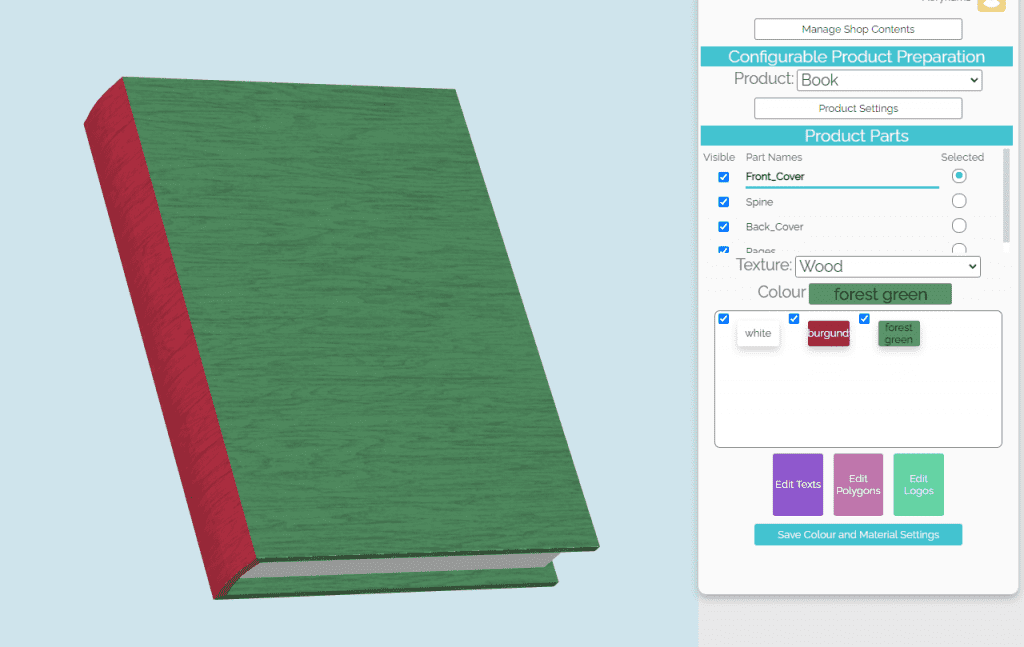
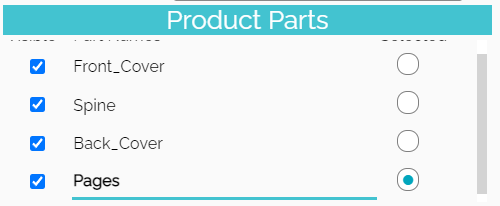
- First, we need to select the part we want to apply colour masking to:

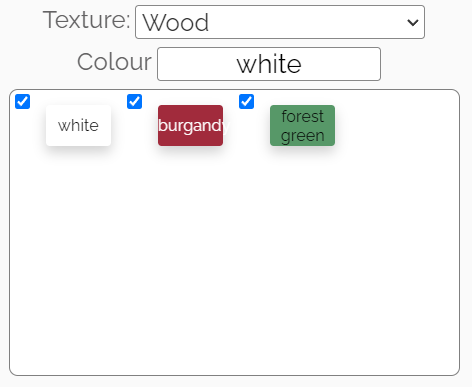
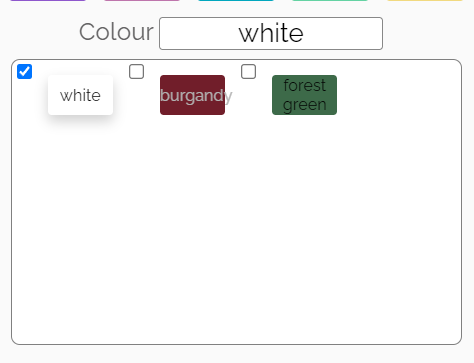
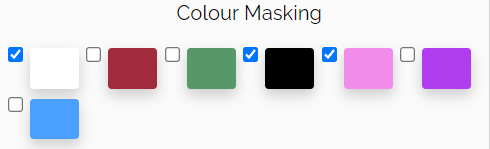
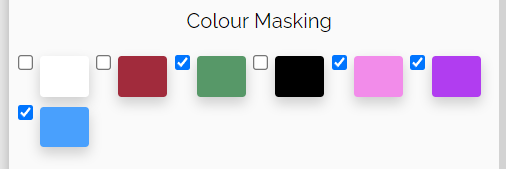
- Then, in the colour selector selection, we can untick the checkboxes for the colours we don’t want to be available to Customers when customising this part of our book:

- Colours can then be ticked again if you later decide you want the colour to be available
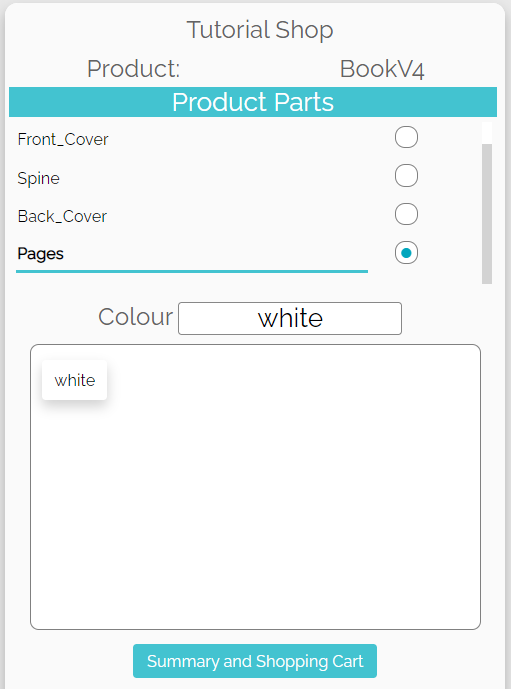
- Here’s how customising the Pages of the book will look to Customers. As you can see, only white is available to select when configuring the Pages:

Changing textures
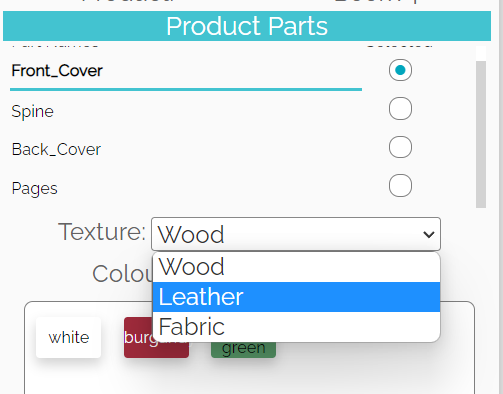
- The book currently has a wooden texture, however you may want to sell a leather-bound book. First, select the part you want to change the texture of
- Using the Texture drop-down menu, select the texture you want to change to:

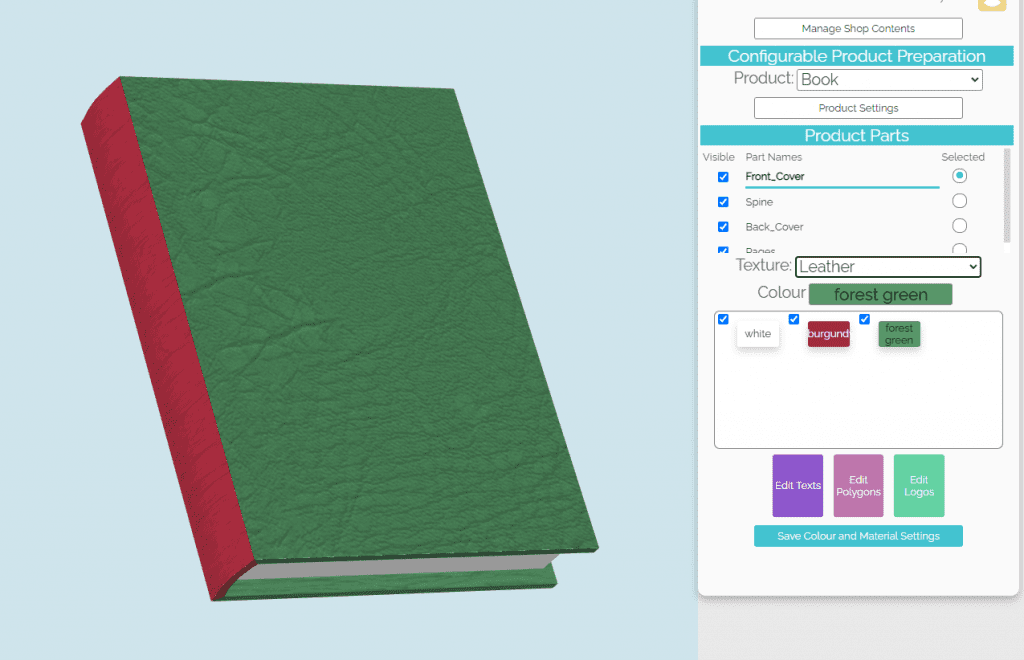
- Now your book should have a leather-bound front cover:

Adding Texts
We’ve created a book, but what is it about? How do we know if it’s Mary Shelley’s Frankenstein or Frank Herbert’s Dune? This is where adding text to the model becomes a necessity.
- Click the Edit Texts button. Here you can add new Texts, edit existing ones, and set the Text colour masking:

- Use the dropdown to select the part you want to add text to, in this case, the Front_Cover.

- To add a new Text, click the Add Text button at the bottom:

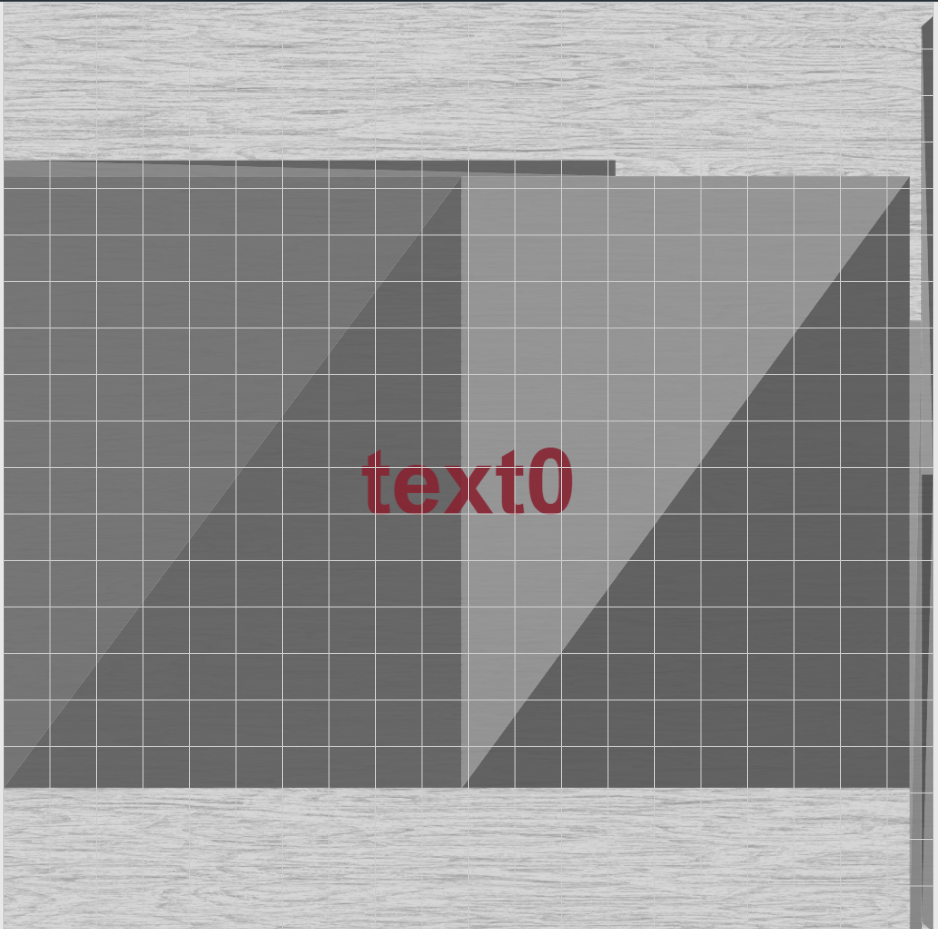
- A new Text will be added to the centre of the part’s texture
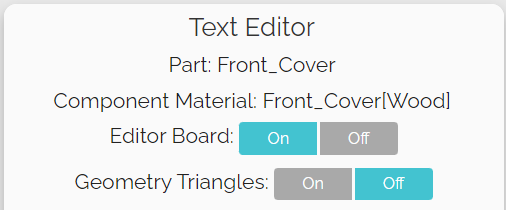
- By toggling the Editor Board on, you can see this more clearly:


- Then by toggling on the Geometry Triangles, you can see the net of the part to get a better idea on where to position the Text:

- Let’s name your new Text! The Text Name is what Customers will see when configuring each Text so it’s important to make it obvious so they know exactly which Text they’re currently editing
- For this example, let’s call our new Text Title:

- Since we don’t want the title of our book to be “text0”, change it to what you want your title to be:

- Using the Colour Palette menu, you can change the font of the text to make it more eye-catching
- To set the default colour of the Text, you can use the colours at the top:

- Now let’s adjust the position of the book’s title to be in a more desirable location
- Change the size, rotation, and position of the Text:

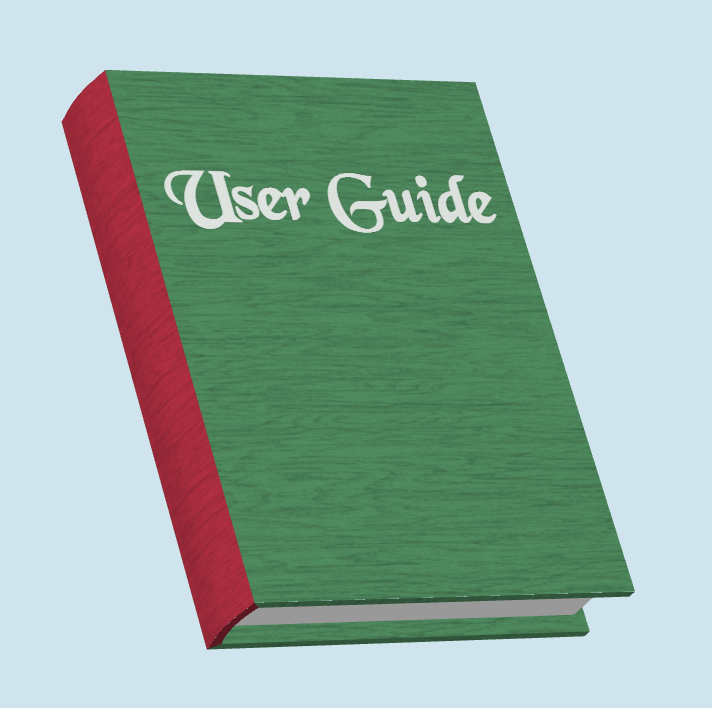
- Your book should now have a title!

- Press the Close button to save your Text
- Let’s now set the colour masking of all your book’s Texts
- Just like with the part colour masking, use the checkboxes to choose which colours Customers will be able to use when configuring the product:

- Now when the Customer edits your texts, only the selected colours will be available:

Save Product’s default colour/material configuration
- To save your product’s default material and colour setting so it doesn’t appear to your customers as all white, click the Save Colour and Material Settings button at the bottom of the Main Panel:

Enable/Disable Hidden feature for customer configuration
- As a Subscriber, you can choose whether you want polygons, logos and texts to be hidden by the Customer when configuring the product.
To do this, Click Edit Texts (can also be done for logos/polygons), in the Main Panel:

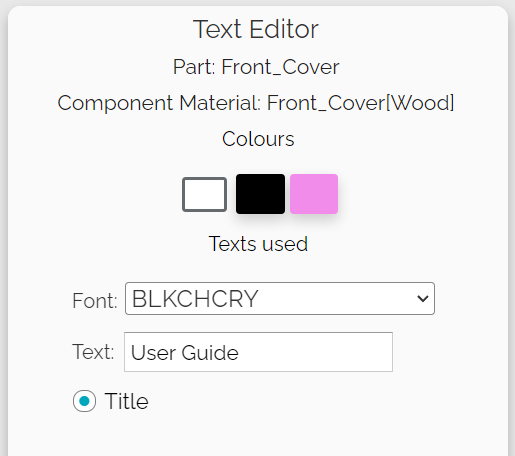
- In the Text Editor menu, it will show the texts used.
As a Subscriber you can have the option to enable/disable this for the customer when configuring:

- Click on the checkbox under Can be hidden? to enable this feature.
Linking Parts Together For Configuration
- In the Main Panel, click Product Settings:

- Click Link Parts:

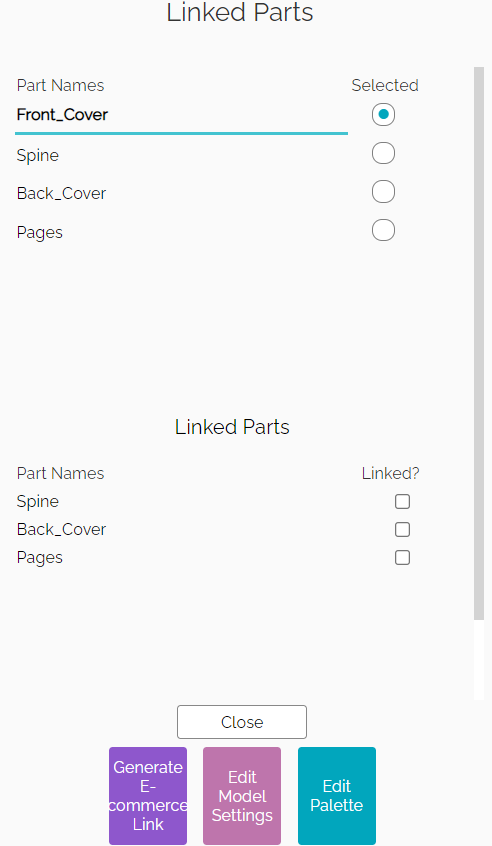
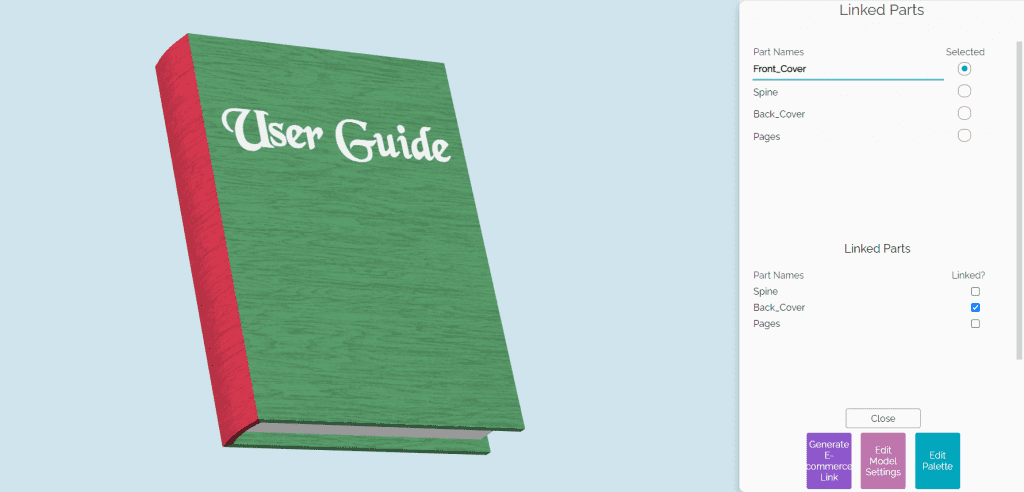
- You will be shown the Part Names of the Book, the bottom Linked Parts is what will be linked to the Linked Parts selected at the top.

- For example, if you want the Front_Cover to be the same colour as the Back_Cover, you would select the Front_Cover at the top and then select the Back_Cover checkbox to link them together:

- After this step, click Close.
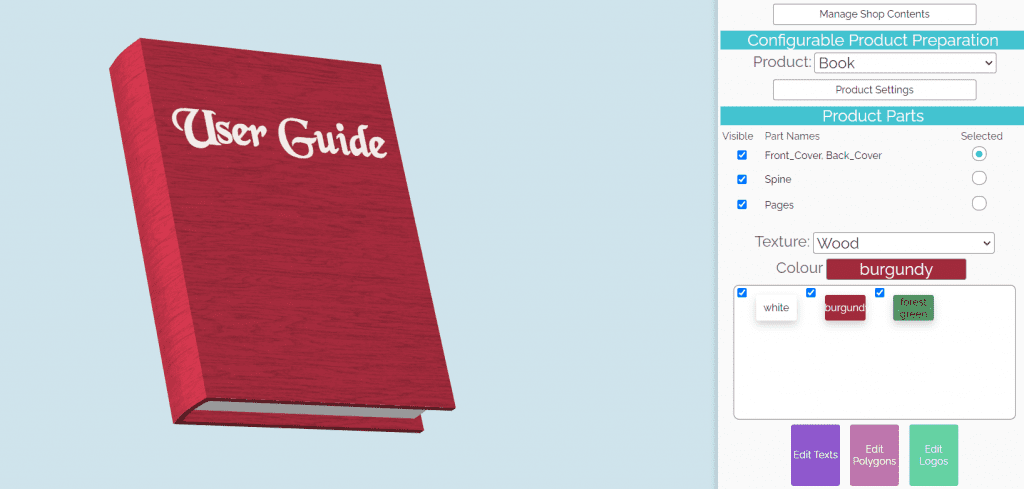
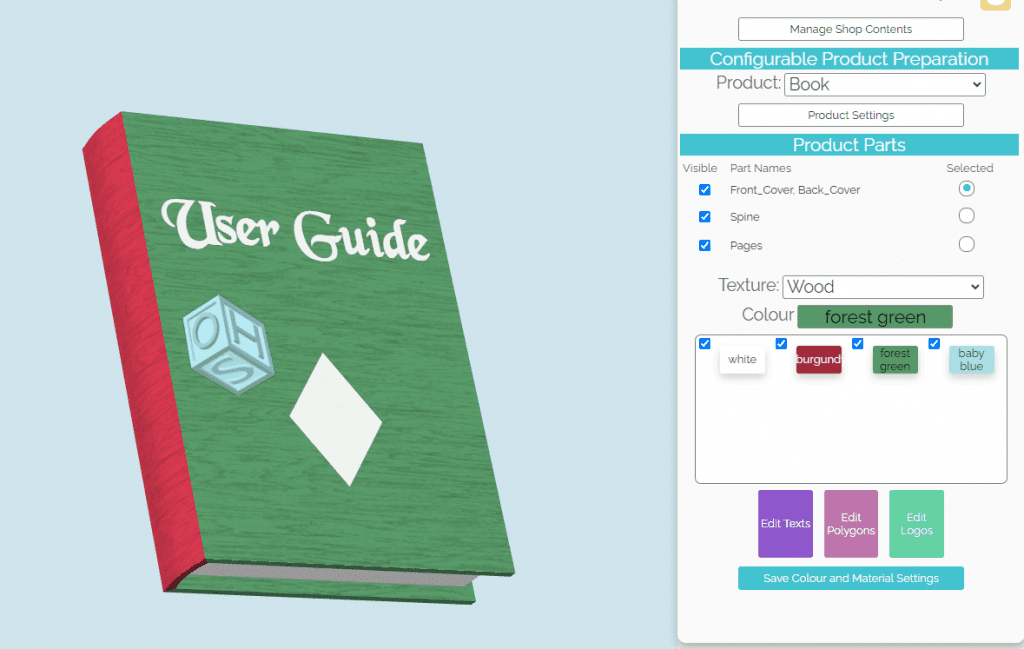
As shown in the Main Panel, Product Parts, the Part Names has the Front_Cover and Back_Cover together.
We can now change the colour of the book covers in one go. From Forest Green to Burgundy, to match with the spine of the Book.

Adding Polygons
Custom polygons can also be added to products in a similar fashion to Texts. Through Coordinate Editing, we can create a variety of different shapes.
- Click the Edit Polygons button. Here you can add new Polygons, edit existing ones, and set the Polygon colour masking:

- Use the dropdown to select the part you want to add a Polygon to. In this case, the Front_Cover:

- Click the Add Polygon button at the bottom
- Name, position, and colour of your new Polygon:

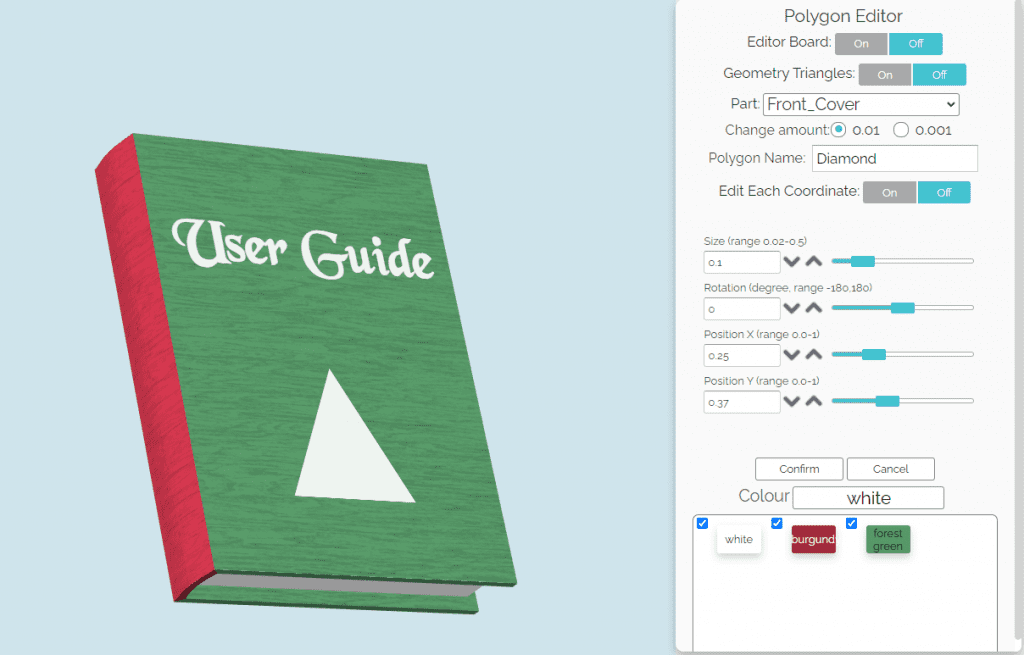
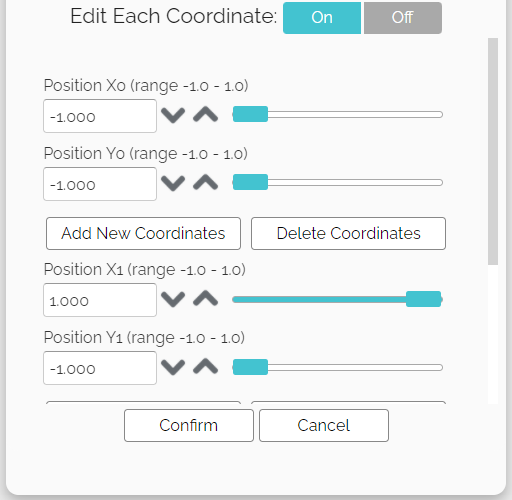
- Now toggle Edit Each Coordinate on to edit the shape of the Polygon:

- Here we can add, delete, and edit the coordinates of the shape
- The position of each coordinate is between the range of -1.0 to 1.0, in relation to its connected coordinates
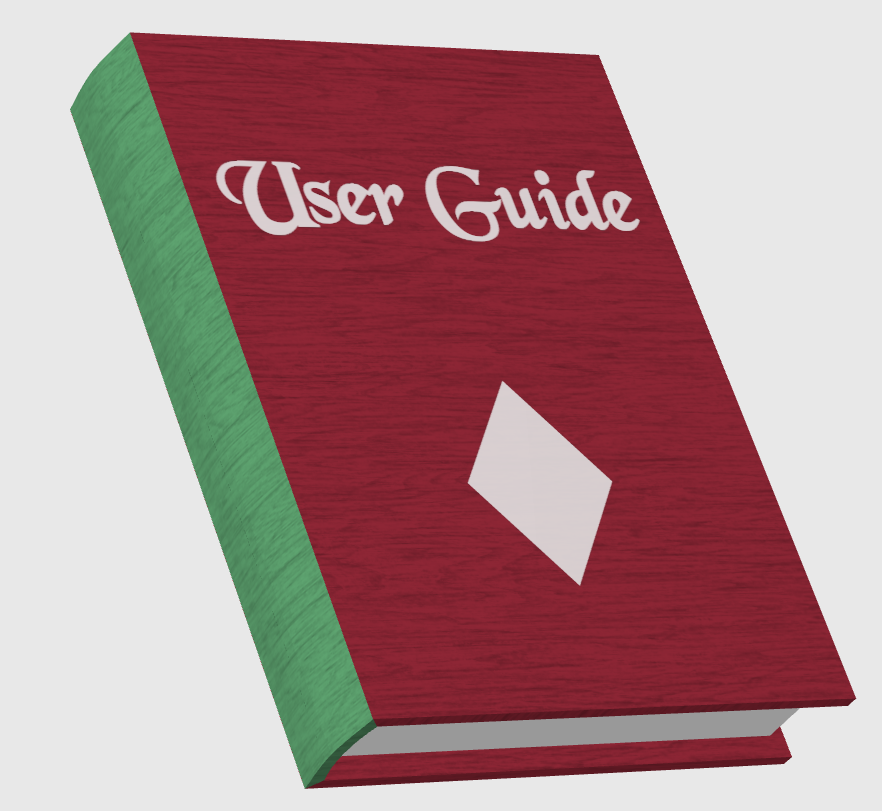
- Let’s try to make a diamond shape
- Press the Add New Coordinate button between Y0 and X1 to add the 4th vertex to our shape:

- Adjust the coordinates to create the diamond shape: X0, Y0 (-0.75, 0), X1, Y1 (0, -1), X2, Y2 (0.75, 0), X3, Y3 (0, 1)

- Finally, set the colour masking for your new Polygon

Adding Logos
Logos can be added to products in a similar fashion to Texts and Polygons.
- Click the Edit Logos button. Here you can import Logos, add a Logo to your product, edit existing ones, and set the Logo colour masking:

- Use the dropdown menu to select the part you want to add a Logo to. In this case, the Front_Cover:

- Currently you’ll have no Logos imported so first import one using the Import a logo button:

- You will be taken to the Logo Importer. Click the Choose File button:

- Select the Logo from your file system that you’d like to upload (must be PNG, JPG, or JPEG)

- Then click the Upload button:

- You should now be able to see your Logo listed in the imported Logos section:

- Press the Use button to add the Logo to your product
- Just like with the Texts and Polygons, you can press the Edit button to position and colour the Logo:

- And also like with Polyons and Texts, you can adjust the colour masking
Generating an E-Commerce Link
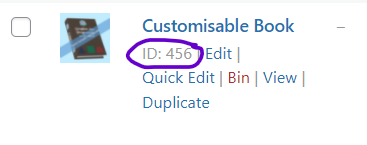
This is how Subscribers can generate a link to include on their webpage that will direct customers to the configurator for their products. Using our own WordPress WooCommerce as an example, we have a product called Customisable Book.
- Click Manage Shop Contents, Manage All Models:


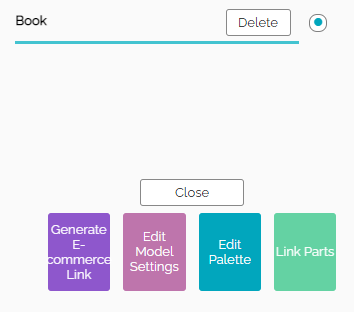
- In the Model Editor panel, click select the model, then Generate e-commerce link button for your product:

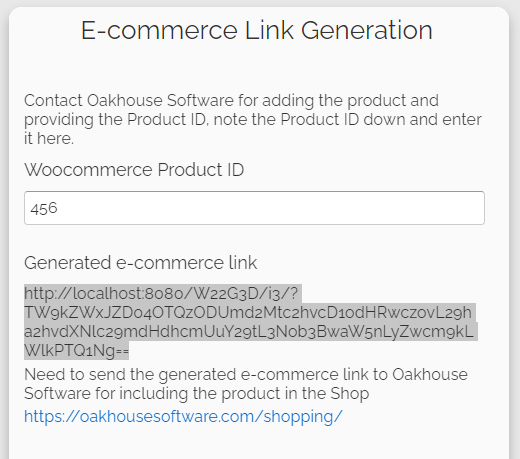
- In the Woocommerce Product ID textbox, enter in the product ID for your product. This will update your link which you can then click to select:


- Copy the link using the Ctrl + C keys on Windows or Command + C keys on Mac and then press the Close button to save your changes
- This is the link you will add to the shopping/landing pages of your e-commerce website
- Paste the link onto your browser’s address bar to check it’s working as expected. You should be greeted with the Shopper’s front-end and be able to see and configure your product:
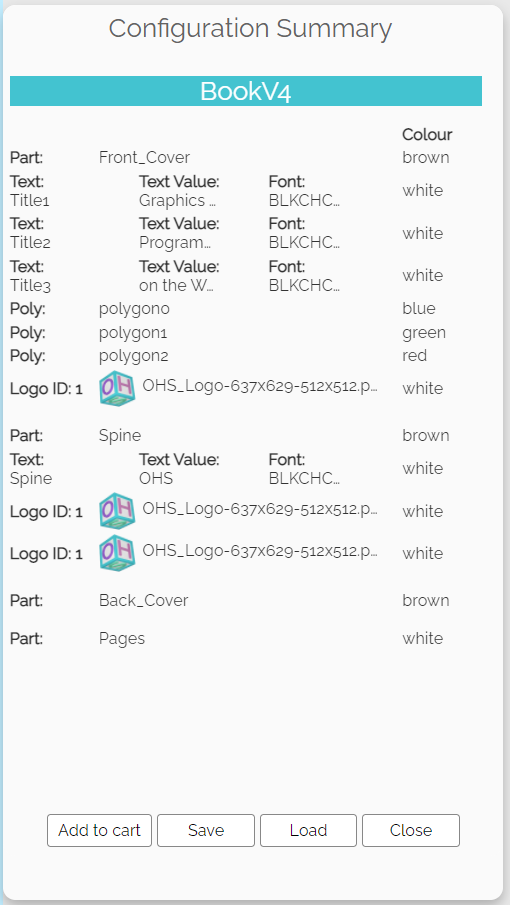
- Click the Summary and Shopping Cart button. You will then be able to view the configuration summary, save the current configuration, load a previous configuration, or add the product to the cart:

- When you’re happy with your configured product, click the Add to Cart button:

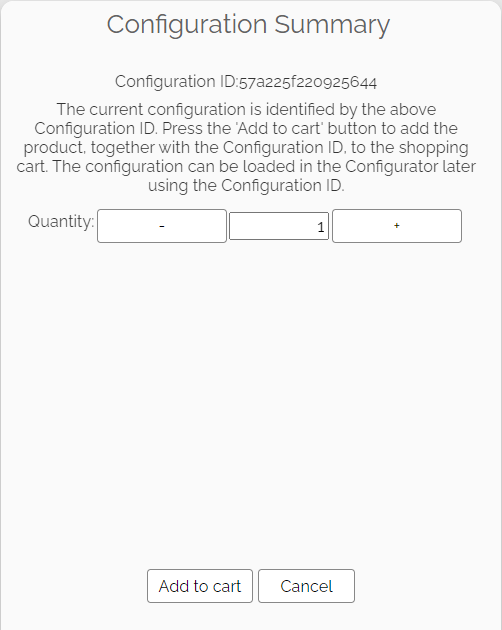
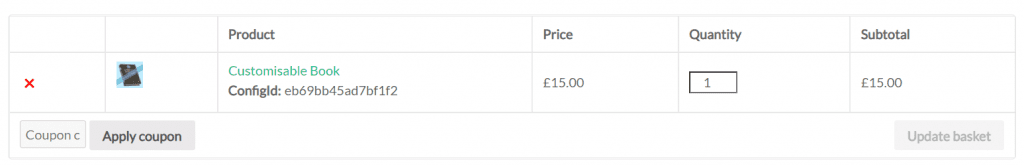
- Here you can increase/decrease the quantity of product you’d like to add to your basket. When you are happy, click Add to Cart again. This should redirect to your shop page and add the product to your basket:

Processing Customer Orders
- Go to your shopping/landing page where customers click your product links
- Click the link for the product that’s in the order
- Click the Summary and Shopping Cart button

- Click the Load button

- Enter the ConfigId from the Customer’s order into the textbox at the bottom and click Load again:

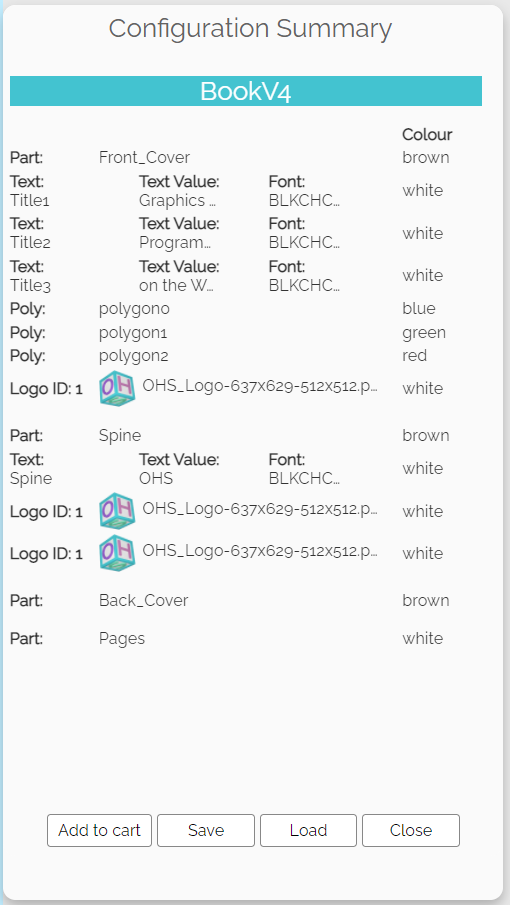
- The customer’s configuration should now be loaded. Click the Summary and Shopping Cart button to view the product’s summary:

- Note down the part colour configuration details
- Assemble and dispatch the products to your customer
